We have moved this blog to our site:
http://www.javaveg.co.uk/blog
Please head there if any of this has interested you!
Programming Blog
Saturday, 30 July 2011
Thursday, 7 October 2010
A Method for Isometric Hexagonal Grids
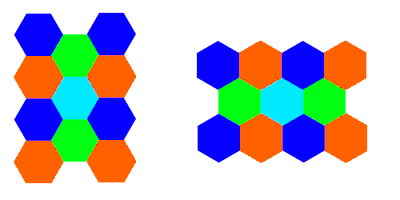
From what I've read, hex grids are pretty fun stuff. Isometric view is also pretty fun stuff, so I've put two and two together and decided to find out how to do this:
Hex Grids
The grids can come in two forms. I've seen them called Vertical/Horizontal, Staggered/Straight and other names. The difference between these two is which way you line up the parallel sides with the compass points. It either has to line up in the y-axis or the x-axis:

It is up to personal preference which one to use. I preferred the case where the vertical sides are lined up, because not being able to go straight into the screen always felt wrong to me. I will be using that orientation in my examples.
Hex Grid Coordinate System
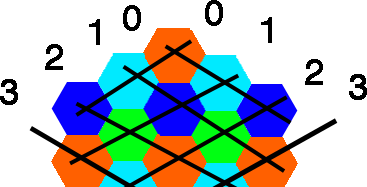
There are several ways to do this. http://sc.tri-bit.com/Hex_Grids#Coordinate_Systems explained in quite a bit of depth all of the methods I do not plan on using. At the bottom is mentioned "Trapezoidal" with a brief explanation. This is what I understood by trapezoidal:

However, on that same site an example was given a few pages in, and I understood the difference between convention and what I was doing: the angle between the axes one conventionally uses is half that of mine. The reason I am going against convention is because of the way my axes allow for an easy correct draw order in isometric (therefore, I think the reason convention is not done this way is because hex is not usually used isometrically).
Movement in (my version of) the Hexagonal Grid
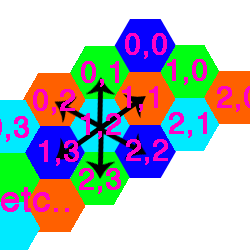
This grid means that we can move as follows:

So, from 1,2; we can move to:
- 1,1
- 1,3
- 0,2
- 2,2
- 2,3
- 0,1
- x, y-1
- x, y+1
- x-1, y
- x+1, y
- x+1, y+1
- x-1, y-1
So this really is not very different from your standard square-tiled system.
Isometric Coordinates
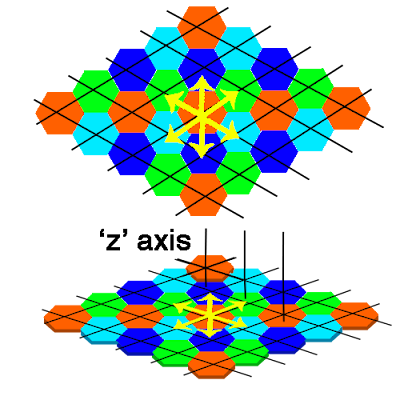
To add in isometric view, we simply need a height, or 'z', coordinate. This simply determines how far above of the x and y coordinates to draw the tile. From a graphical point of view, we need to flatten our hexagons slightly and give them another face to make them into hexagonal prisms.

Draw Order for Hex Isometric
This is where my slightly unorthodox method of assigning coordinates becomes useful: drawing the graphics in the correct order. First, we draw the layer z=0. The order in which tiles are drawn are determined by the sum of their x and y coordinates.
I may or may not write some (pseudo)code for this. It was simply done out of curiosity, since I had no intention of actually including this method in a game. However, now that I have realised how relatively simple it is to do, the only real constraint is not being able to make very convincing isometric graphics.
Tuesday, 5 October 2010
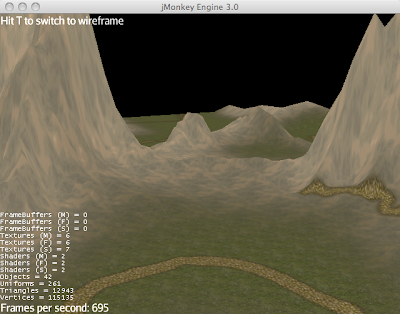
jMonkeyEngine
Although we are currently limited to 2D in a big way, and our projects for a while yet will still probably be top down (perhaps iso with overlapping to mimic 3D if I somehow develop artistic ability overnight), I cannot stop drooling over this: http://www.jmonkeyengine.com/

The running at over 1000 fps at times might be a little excessive, but I doubt a cap would be to hard. This opensource Java engine is still an alpha after all, and it looks like it has a whole lot of potential.
Callum and I would need to switch from using Eclipse to netBeans, but it's far from the end of the world, and well worth it by the looks of things. 3D is just one of those things that makes everything better.
I should probably stop daydreaming and get back to doing some work since this is such a long way off, but maybe in a year's time we'll have some 3D up and running.
Friday, 1 October 2010
Thoughts on Maps for Shyft
As Callum pointed out earlier, the map we're working with for testing is not one you'd want to use when actually playing a game. First of all, it needs to be fair. This usually implies symmetry or randomness (which I will get on to further down), or both. More importantly, however, a good map needs to be interesting.
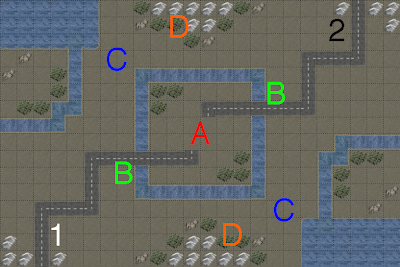
Consider the map below:

This map looks quite nice: the trees are by the water and the mountain, and everything is spread out in an even way. What really matters about this map, though, is that there are multiple strategies a player is likely to consider:

So, we have Player 1 starting in the bottom left, and Player 2 starting in the top right. Because roads provide such a large bonus to movement, mobilising troops towards the centre of the map (A) is very easy and the fastest path to the enemy. However, the choke points caused by the bridges (B) mean that you can hold off your opponent. The alternative is to go round the sides, passing through (C). Note that because of the very defensive terrain near (D), it would be wiser for Player 1 to attack along the bottom of the map whereas Player 2 would be better off going along the top. This slight imbalance means that you either have to scout or preempt your opponent.
This constitutes what I would call a fairly good map. If you had the added complexity of resources (which we might get around to adding at some point) and construction of units, many resources placed in the centre and perhaps a few along the flanks would make this map more fun.
Our criteria for maps, such that they could be generated via some seed numbers (and perhaps a selection of other factors) would have to be as follows:
-The two teams can reach each other
-Tiles are assembled correctly (i.e. rivers the right way around)
-The map is symmetrical (simply because this makes balancing so much easier)
But what about if we want good maps:
-There is more than one route to the enemy
-There is imbalance in these routes, such that decisions have to be made by each player as to which route to take
-Aesthetic appeal and 'common sense' in placement of tiles (this is a hard, yet interesting bit)
-There is ample space to manoeuvre troops, but also choke points
I am all for a random map generation option: it gives the game a longer lifespan, can be more fun under certain circumstances and provides variety. However, if 10 or 20 maps similar to the above (which was not by any means a challenge to make) could be played to provide this variety, the quality of the random maps would need to be quite good to compete. It looks like if we want to give the game more longevity via maps, letting the user use Tiled to make their own is the best option at this point.
What is an algorithm?
A algorithm is defined by both the algorithmic problem and its solution. An algorithmic problem is the characterisation of all the legal inputs for the algorithm and the desired outputs for those inputs. This is a rather trivial example of an algorithmic problem:
- Given a set of numbers (i.e 5,9,7,2,1,5) return how many numbers are divisible by 3.
For the above set of numbers the answer is 1. One could easily write a function that would give this output:
for input(a,b,c,d....) output(1)
This would provide the correct output for the example set of data but not all possible sets of data - it is not an algorithmic solution. An algorithmic solution is one which will provide the correct output for any legal input. The pseudo-code below would be an example of an algorithmic solution for this problem.
(1) create variable a
(2) for - number of numbers in the set
if - current number is divisible by 3
add one to variable a
(3) return a
This code would produce the correct output for this algorithmic problem regardless of what the input is as long as it is a legal input (a set of numbers). It does not matter if the set is 5 numbers or a million - the correct result will be returned.
for input(a,b,c,d....) output(1)
This would provide the correct output for the example set of data but not all possible sets of data - it is not an algorithmic solution. An algorithmic solution is one which will provide the correct output for any legal input. The pseudo-code below would be an example of an algorithmic solution for this problem.
(1) create variable a
(2) for - number of numbers in the set
if - current number is divisible by 3
add one to variable a
(3) return a
This code would produce the correct output for this algorithmic problem regardless of what the input is as long as it is a legal input (a set of numbers). It does not matter if the set is 5 numbers or a million - the correct result will be returned.
After claiming that my line of sight code in the previous post was an algorithm I realised that I do not know the definition of one. So I did some research and wrote the above. In hindsight I think I was correct in calling my code an algorithm.
Shyft GUI
I'm Charlie, and since Callum's ability with programming far surpasses my own, I have stayed pretty much completely out of the code so far. However, as the slightly less graphically challenged member of the pair of us, I have so far done most of my work on potential content, graphics, GUIs and gameplay mechanics.
The way the GUI has come along so far is very interesting, as it has sort of evolved with the way the game is going so as to keep the code simplistic while making the GUI as intuitive and easy to use as possible.
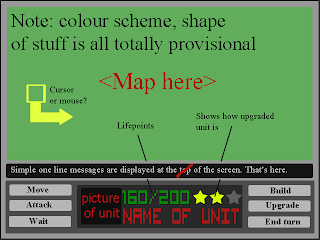
The earliest GUI design was simply a way of displaying the information that we knew we'd need:

This was then refined to a slightly less conventional layout, with commands for units on the sides (map background image was taken from Advanced Wars as a placeholder):

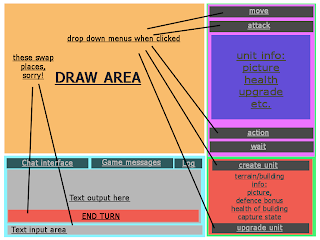
Comfortable with the shape of something similar to the above, we expanded it to accommodate some of the features we decided to add:

After some refining of the above, we have finally settled on the bar you see on the right dynamically adapting to which tile the user's cursor is over, or which tile has been selected. This will mean that we can display more things in more space as and when they are needed.
Thursday, 30 September 2010
Map Randomisation
I was recently thinking about how I could generate a playable random map for my tile based strategy game. I can foresee many difficulties with this. Below is a sample map created in the map editor:
This map although not very well balanced looks sensible. The roads are connected and features such as trees and mountains are grouped in semi-realistic clumps. The river is also continuous and flows from one side of the map to another. If this sort of result is to be achieved my a random map generator it will need to follow these rules:
- If the tile is blank there must be a chance that a feature is placed on it. This should be larger if adjacent tiles contain this feature.
- Roads and rivers must form a closed loop. (counting the map edge as closed). If there is a road or river section in an adjacent tile and it is "facing" into the tile it must be continued.
- (Optional) The map be balanced in terms of resource and position or be symmetrical.
I intend to try and write some pseudocode which achieves these effects soon.
Subscribe to:
Comments (Atom)

