I'm Charlie, and since Callum's ability with programming far surpasses my own, I have stayed pretty much completely out of the code so far. However, as the slightly less graphically challenged member of the pair of us, I have so far done most of my work on potential content, graphics, GUIs and gameplay mechanics.
The way the GUI has come along so far is very interesting, as it has sort of evolved with the way the game is going so as to keep the code simplistic while making the GUI as intuitive and easy to use as possible.
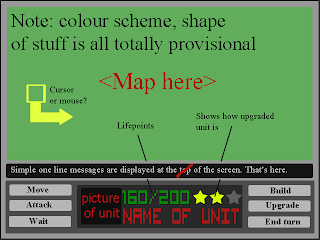
The earliest GUI design was simply a way of displaying the information that we knew we'd need:

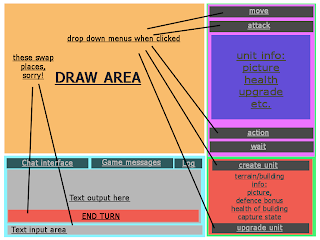
This was then refined to a slightly less conventional layout, with commands for units on the sides (map background image was taken from Advanced Wars as a placeholder):

Comfortable with the shape of something similar to the above, we expanded it to accommodate some of the features we decided to add:

After some refining of the above, we have finally settled on the bar you see on the right dynamically adapting to which tile the user's cursor is over, or which tile has been selected. This will mean that we can display more things in more space as and when they are needed.
No comments:
Post a Comment