From what I've read, hex grids are pretty fun stuff. Isometric view is also pretty fun stuff, so I've put two and two together and decided to find out how to do this:
Hex Grids
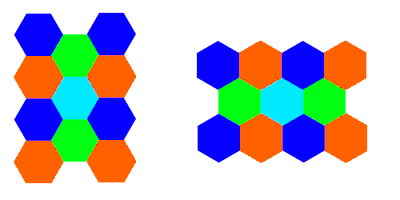
The grids can come in two forms. I've seen them called Vertical/Horizontal, Staggered/Straight and other names. The difference between these two is which way you line up the parallel sides with the compass points. It either has to line up in the y-axis or the x-axis:

It is up to personal preference which one to use. I preferred the case where the vertical sides are lined up, because not being able to go straight into the screen always felt wrong to me. I will be using that orientation in my examples.
Hex Grid Coordinate System
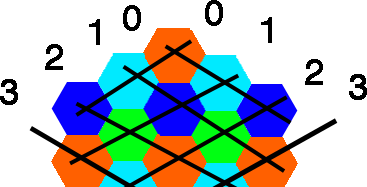
There are several ways to do this. http://sc.tri-bit.com/Hex_Grids#Coordinate_Systems explained in quite a bit of depth all of the methods I do not plan on using. At the bottom is mentioned "Trapezoidal" with a brief explanation. This is what I understood by trapezoidal:

However, on that same site an example was given a few pages in, and I understood the difference between convention and what I was doing: the angle between the axes one conventionally uses is half that of mine. The reason I am going against convention is because of the way my axes allow for an easy correct draw order in isometric (therefore, I think the reason convention is not done this way is because hex is not usually used isometrically).
Movement in (my version of) the Hexagonal Grid
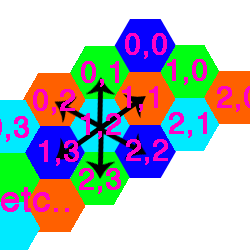
This grid means that we can move as follows:

So, from 1,2; we can move to:
- 1,1
- 1,3
- 0,2
- 2,2
- 2,3
- 0,1
- x, y-1
- x, y+1
- x-1, y
- x+1, y
- x+1, y+1
- x-1, y-1
So this really is not very different from your standard square-tiled system.
Isometric Coordinates
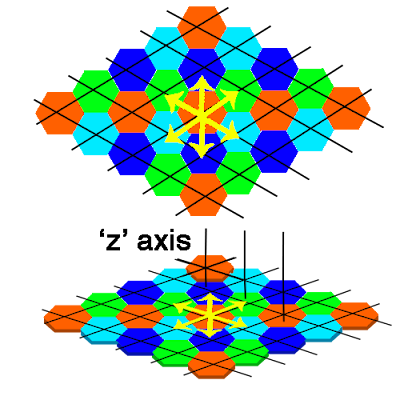
To add in isometric view, we simply need a height, or 'z', coordinate. This simply determines how far above of the x and y coordinates to draw the tile. From a graphical point of view, we need to flatten our hexagons slightly and give them another face to make them into hexagonal prisms.

Draw Order for Hex Isometric
This is where my slightly unorthodox method of assigning coordinates becomes useful: drawing the graphics in the correct order. First, we draw the layer z=0. The order in which tiles are drawn are determined by the sum of their x and y coordinates.
I may or may not write some (pseudo)code for this. It was simply done out of curiosity, since I had no intention of actually including this method in a game. However, now that I have realised how relatively simple it is to do, the only real constraint is not being able to make very convincing isometric graphics.

No comments:
Post a Comment